Alibaba - 76% conversion increase, 30% more active users on Android
Lancôme - 17% conversion increase, 53% increase in sessions on iOS
Debenhams - 40% increase in mobile sales, 20% increase in conversion
George (ASDA) - 31% conversion increase, 20% more pageviews per visit
Nikkei Index - 58% conversion increase (registrations), 49% more daily active users
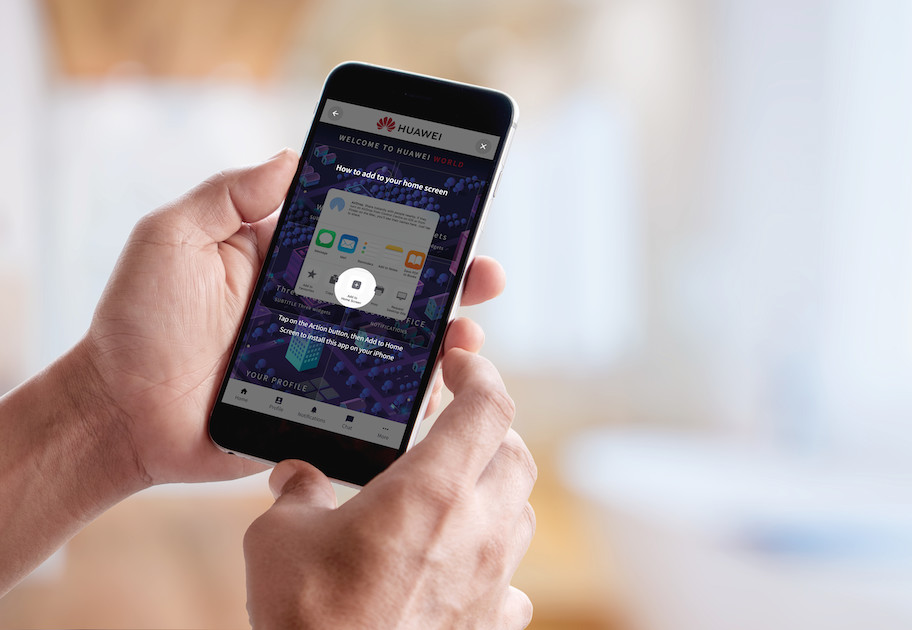
But just what is a PWA? Very briefly, a PWA is an app that can be installed outside the App Store or Google Play. When people use their smartphones to visit the website of a company offering a PWA, they see a pop-up asking if they want to add the website to their home screen.
At first glance, users will not see much difference with a normal mobile website, but there is a completely new technology under the bonnet.
In short, the changes boil down to the following. At the moment, the front end of the website (what the user sees) and the back end of the website (the management system) are in a software package (e.g. Magento) and in the new design they are disconnected from each other. The front end and back end 'talk' to each other via an API, a communication protocol for software.
A major advantage of this is that it's easier to connect multiple types of front ends to a single back end so they all share the same functionality. A website, app, in-store kiosk or even a checkout (POS) application can therefore be linked relatively easily to the same management system that then processes the orders/receipts for all these applications.
The second major change is that the front end of the current website or webshop, based on HTML/CSS/JavaScript, is replaced by a new one based on 'progressive' web technology. Here, the front end of the website is divided into blocks or modules. When you visit a page on the website, it will only load the content that is new or different. Content that almost never changes, for example the menus at the top and bottom of the page, do not need to be reloaded on each page. The main advantage of this is that the website will load much faster than current websites, especially when using a 3G connection.
The last major advantages are in the app section of a PWA. If a user decides to install the app, all important parts of the website will be stored on the smartphone. This means that the site will always open quickly, regardless of the quality of the connection. Only some content will load slower if the connection is slow.
The app also looks like any other app on the smartphone. Users do not see a browser, but a full-screen application with the same user experience as apps installed through the App Store or Google Play.
As mentioned earlier, the technology is still under development, but it looks like the adoption of PWAs will grow very rapidly in 2019. Due to the advantages, from 2020 onwards, the majority of retailers who have a new website developed will probably do so on the basis of PWA.
Do you want to know more about this trend? Then you should contact Stefan de Jong, stefan.dejong@kega.nl or +31 (0)252 750275.
.png?width=641&height=253&name=Kega%20logo%20(white%20bg).png)